Components of Scene Editor
This tutorial explains the components of the scene editorAnatomy of the Scene Editor
The scene editor as a whole has many moving parts, designed to make it easier to create visual scenes, place items, and manipulate objects. Notably, Quorum Studio contains 2 tabs, Scene and Palette, which allow manipulation of objects in a scene. We then have a Grid Editor, which allows placing, deleting, and moving objects around. Over time, we suspect these foundations will change as we get user requests and feedback.
The 2D Scene and Palette Tabs
In the first version of Quorum Studio, there was a project tree that represented Quorum source code in a pane. Starting in Quorum Studio 2.0, this tree was replaced with a tabbed pane that had two new items, the scene and palette tab. Navigate between tabs using COMMAND+TAB on Mac or CONTROL+TAB on Windows. In the scene tab, all objects created as part of the grid are located inside a tree. This includes two components, cameras, and items. Notably, the camera contains a reference to the editor camera, which can be manipulated and adjusted through setting properties with the keyboard or mouse. Inside of items is everything added to the scene.
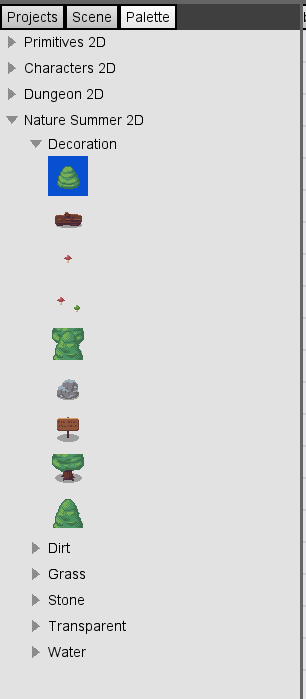
The Palette Tab contains images or models that can be placed inside of a scene. There are default (open licensed) art objects that can be used freely in any project as a starting point. This provides a way to add, for 2D games, basic tiles for dirt, water, stone, monsters, and other items for use in a potential game. In each case, the art is appropriately labeled so that users can both see the image, and get written information. All default art is child-appropriate and should be usable in or out of a classroom. Below is an image of the Palette in the current version of Quorum Studio.

The 2D Grid Editor
While the Scene and Palette tabs are designed to organize what is in or can be added to, a scene, the grid editor is where these objects are placed, and properties are set. For this tutorial, we will go over only the editor for 2D game creation, although 3D is similar. Notably, the grid provides a way to place items from the palette into pre-defined squares. Technically, the scene is not really a grid. The default shows this to make it easier to understand and use. Because of this, keep in mind that all items are placed in cartesian coordinates (x, y coordinates), not grid locations.
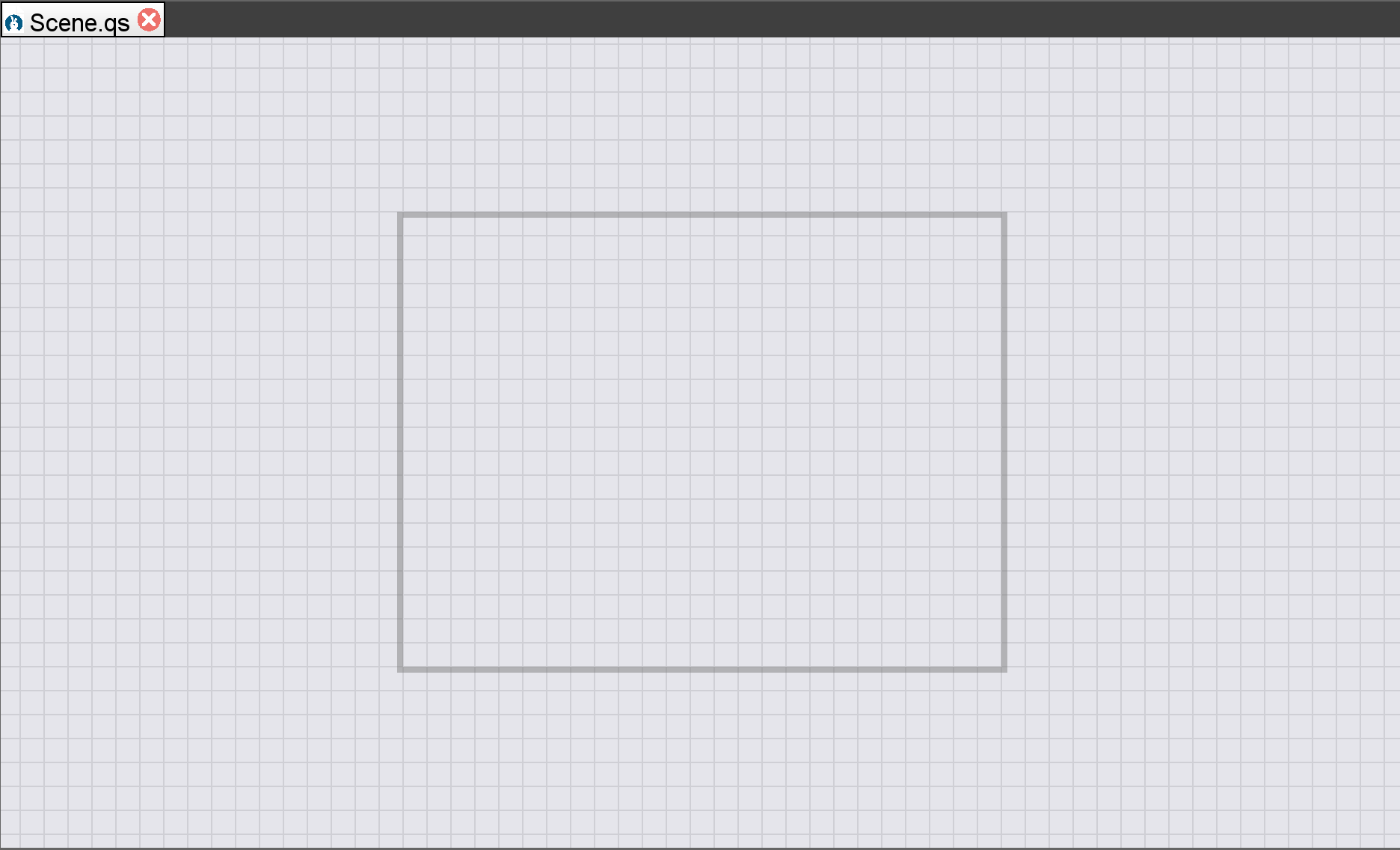
For example, in the image below, there are a series of horizontal and vertical lines, effectively a grid. By default, these lines are spaced 32 'units' apart from each other, which for this 2D editor is pixels. This default is set because many open-source art tilesets, images with many items in it, use 32 or 16-pixel squares for map layout. In the 3D editor, these units are actually thought of in meters, and pixels are not thought of in the same way. That is again related to the nature of 3D models.
The image below is a large grid, with a dark grey rectangle in the middle. That middle is what the camera can see of the scene. The bottom left of the rectangle is (0,0), or x equals 0, and y equals 0. One square to the right might seem like (1,0), but remember that each square is 32 pixels wide and that this grid size can be adjusted. As such, the next square over is actually at the coordinates (32,0). The camera is 800 x 600 pixels by default and must be changed in code after a game is loaded to change this.

The math to find the position of each square on the grid can be a little tricky. Suppose there is a grid cell size of P, where P is 32 pixels. This means that to determine the grid coordinate, we always take the grid cell and multiply by P. For example, a cell at position (10, 10) would be (P*10, P*10), or (320, 320). This is important when setting properties to objects in the scene.
The 3D Scene and Palette Tabs
In the first version of Quorum Studio, there was a project tree that represented Quorum source code in a pane. Starting in Quorum Studio 2.0, this tree was replaced with a tabbed pane that had two new items, the scene and palette tab. Navigate between tabs using COMMAND+TAB on Mac or CONTROL+TAB on Windows. In the scene tab, all objects created as part of the grid are located inside a tree. This includes two components, cameras, and items. Notably, the camera contains a reference to the editor camera, which can be manipulated and adjusted through setting properties with the keyboard or mouse. Inside of items is everything added to the scene.
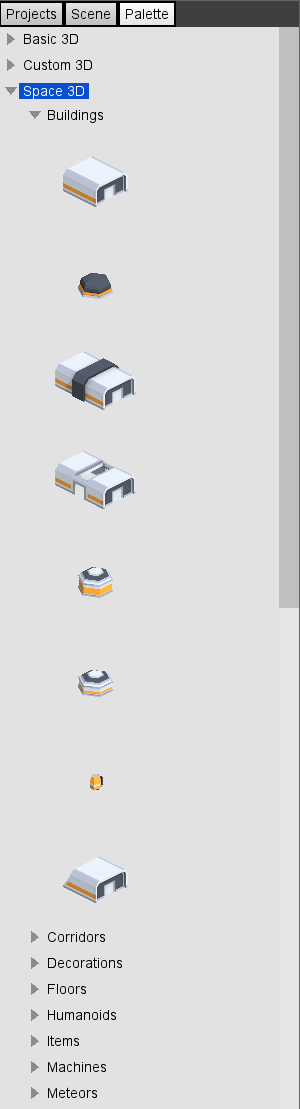
The Palette Tab contains images or models that can be placed inside of a scene. There are default (open licensed) art objects that can be used freely in any project as a starting point. This provides a way to add, for 3D games, basic objects for dirt, water, stone, monsters, and other items for use in a potential game. In each case, the art is appropriately labeled so that users can both see the image, and get written information. All default art is child-appropriate and should be usable in or out of a classroom. Below is an image of the Palette in the current version of Quorum Studio.

The 3D Grid Editor
While the Scene and Palette tabs are designed to organize what is in or can be added to, a scene, the grid editor is where these objects are placed, and properties are set. For this tutorial, we will go over only the editor for 3D game creation, although 2D is similar. Notably, the grid provides a way to place items from the palette into pre-defined cubes. Technically, the scene is not really a grid. The default shows this to make it easier to understand and use. Because of this, keep in mind that all items are placed in 3D cartesian coordinates (x, y, z coordinates), not grid locations.
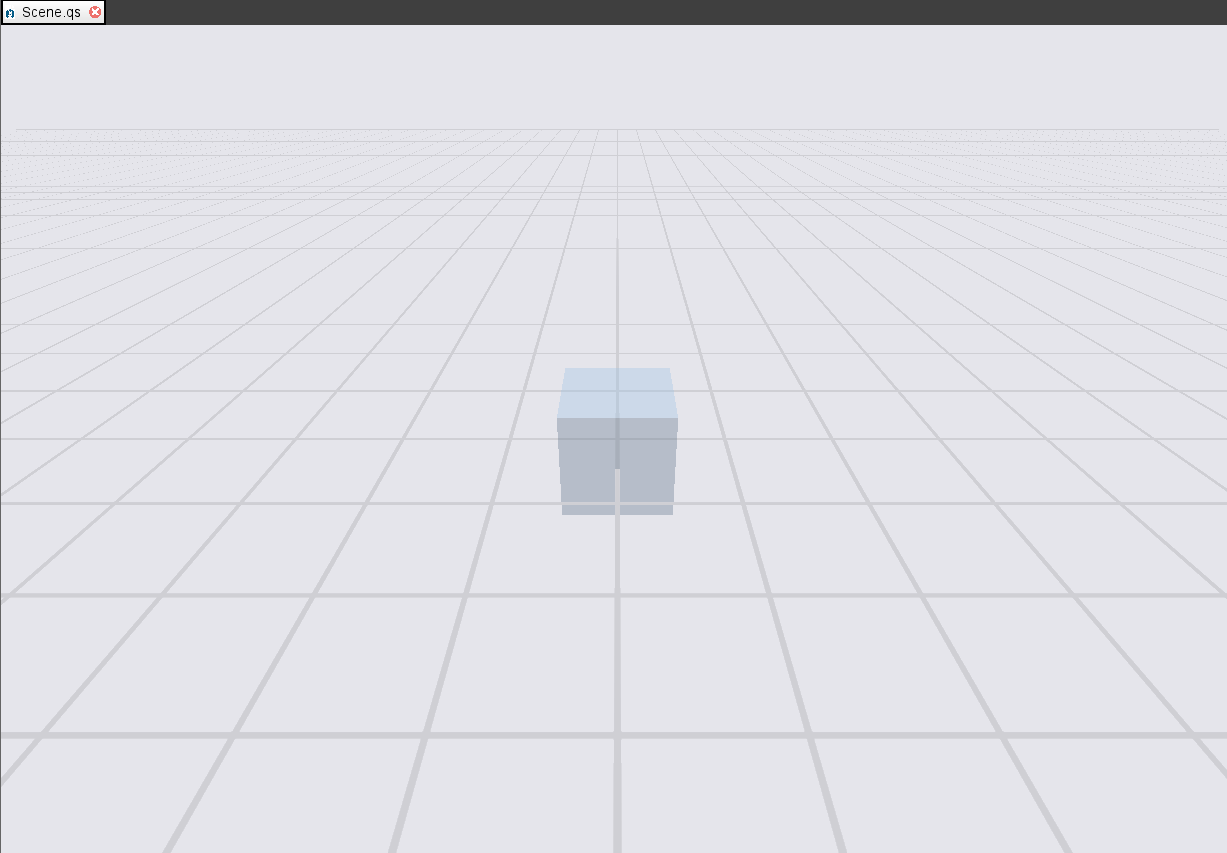
For example, in the image below, there are a series of grid lines extending to infinity on the x and z axis, effectively forming a plane. The up and down, or y axis, does not have gridlines but has the same unit measurements and movement as x and z. By default, these lines are spaced 1 'unit' apart from each other, which for this 3D editor is considered a meter in terms of unit measurement. This default is chosen by the design team to match other 3D systems. This choice is related to the nature of 3D models.
The math to find the position of each square on the grid can be a little tricky. Suppose there is a grid cell size of P, where P is 32 meters. This means that to determine the grid coordinate, we always take the grid cell and multiply by P. For example, a cell at position (10, 10, 10) would be (P*10, P*10, P*10), or (320, 320, 320). This is important when setting properties to objects in the scene.
It is also an example of the scene editor and displays a large grid, with a dark grey square in the middle. The center of the square centered at the axis where the x, y, and z dimensions meet. The cursor is placed at the origin (0,0,0) by default while any items placed will have the same default coordinates the cursors current position where ever that may be on the grid. As such, the next square over is actually at the coordinates (1,0,0). The camera is centered by default and must be changed in code after a game is loaded to alter this default location.

Next Tutorial
In the next tutorial, we will discuss Creating a scene project, which describes creating a scene project in Quorum Studio.